
Barrierefreie Website – Praxisbeispiel mit dem CMS webEdition
Ein Leben ohne Internet? Für die meisten kaum noch vorstellbar. Egal ob Schüler, Studenten, Erwerbstätige oder ältere Menschen – wir alle nutzen die digitalen Medien täglich. Um so wichtiger, dass diese auch für Menschen mit einer Behinderung oder Beeinträchtigung frei zugänglich und leicht zu bedienen sind.
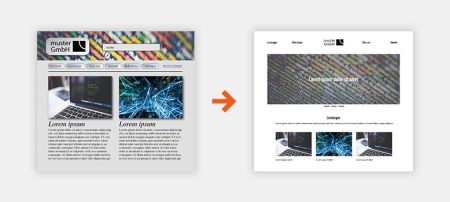
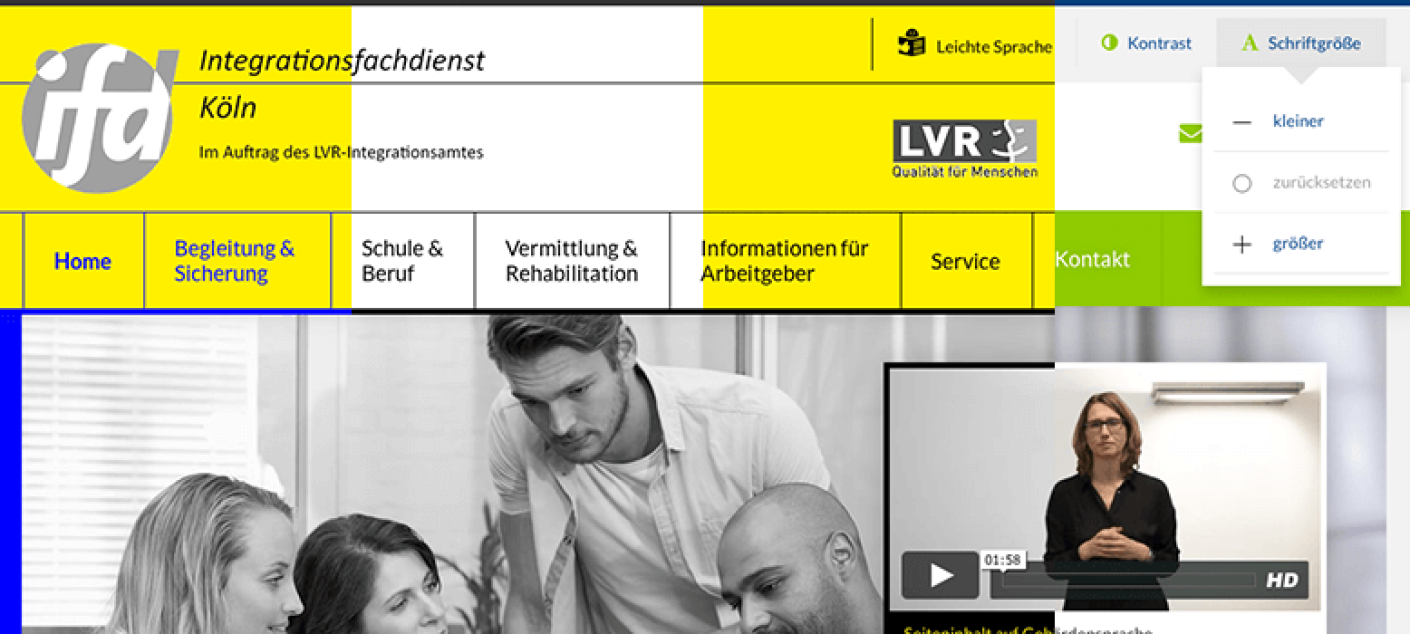
Im Zuge des Re-Launches des Internetauftritts für den Integrationsfachdienst Köln haben wir einige Funktionen und Erweiterungen in das Content Management System (CMS) webEdition integriert, welche die Bedienung für behinderte Menschen vereinfachen.
Klare Strukturen und Auszeichnung für eine Barrierefreie Orientierung

Aufgrund des frameworkartigen Aufbaus des CMS webEdition ist es sehr einfach, die Inhalte nicht nur für Suchmaschinen, sondern auch für Screenreader optimal zu strukturieren.
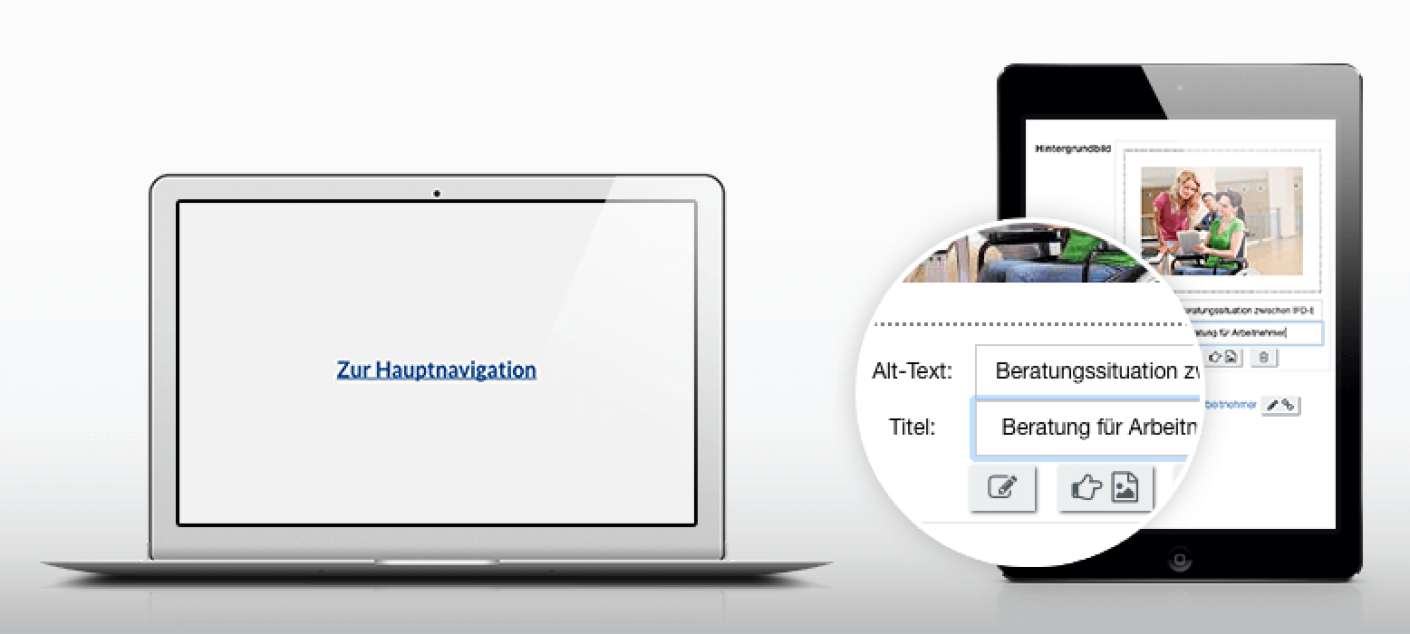
Alle Unterseiten der barrierefreien Website enthalten wichtige Sprungmarken. Diese geben blinden und sehbehinderten Nutzern einen schnellen Überblick über die Inhalte und bieten zudem die Möglichkeit, direkt zu den gekennzeichneten Inhalten innerhalb der Seite zu springen. Hauptnavigation, Kontaktdaten oder der Seiten-Content sind damit sehr leicht zu erreichen.
Nicht nur sehbehinderten Menschen, die einen Screenreader verwenden, steht diese Funktion zur Verfügung. Auch Nutzer, die den Computer ausschließlich über die Tastatur benutzen können, haben so die Möglichkeit, schneller zu den gewünschten Inhalten zu gelangen.
Ebenfalls sehr wichtig für die Orientierung sind alternative Beschreibungstexte für Content-relevante Bilder. Dazu bietet webEdition die Möglichkeit, bei der Integration von Bildelementen zwischen Layoutgrafiken und Inhaltsgrafiken zu unterscheiden. Für alle Inhaltsgrafiken verfügen Redakteure über die Möglichkeit im Zuge der Contentpflege, die jeweiligen Bildtitel und alternative Bildbeschreibungstexte (ALT-Tags) anzugeben.
Alternative Sprachausgaben und Übersetzungen unterstützen die Barrierefreiheit

Neben der Integration von Videos in Gebärdensprache, welche die Schriftsprache in Gebärden übersetzen, gibt es zusätzlich zwei weitere Funktionen für alternative Inhaltsausgaben:
- Dynamische Vorlesen-Funktion z.B. für sehbehinderte Menschen
- Seiteninhalte in Leichter Sprache z.B. für Menschen mit Sprachschwierigkeiten
Neben sehbehinderten und blinden Menschen gibt es viele weitere Benutzergruppen, welche Probleme beim Erfassen von Inhalten am Bildschirm haben. Diese verfügen jedoch nicht immer über einen Screenreader. Für diese Personen bietet die Webseite eine dynamische Vorlesen-Funktion. Über einen Button, welcher bei allen Hauptinhalten zu finden ist, können die Texte vorgelesen werden. Dabei wird der gerade vorgelesene Text dynamisch farblich hervorgehoben. Zudem können Nutzer diese Funktion an allen sonstigen Textstellen der Seite verwenden. Dazu wird der gewünschte Text mit der Maus markiert und kann dann über den erscheinenden Button vorgelesen werden.
Nicht nur Menschen mit einer Behinderung, sondern auch Menschen mit geringen Sprachkenntnissen oder auch an Demenz erkrankte Personen, haben Probleme komplexe Texte und lange Sätze zu verstehen. Um auch dieser Zielgruppe die Inhalte zur Verfügung zu stellen, gibt es die Möglichkeit über einen Sprachschalter die Inhalte in Leichter Sprache zu lesen.
Um die Option für weitere Landessprachen mittels der webEdition-eigenen Mehrsprachen-Funktion beizubehalten, setzen wir einen eigens programmierten Sprachwechsler ein. Über diesen verknüpfen die Redakteure Seiten in Alltagssprache mit den Übersetzungen in leichter Sprache.
Anpassbare Schriftgrößen & einstellbare Farbkontraste für eine barrierefreie Nutzung

Ebenfalls eine sehr wichtige Funktion ist die Möglichkeit, zwischen verschiedenen Kontrastfiltern und Schriftgrößen zu wechseln. Dabei verwenden wir ein eigenes Skript mit jQuery und Cookies. Mittels jQuery werden die Farb- / Größenspezifischen CSS-Dateien dynamisch ausgetauscht. Anschließend werden die gewählten Einstellungen in einem Cookie gespeichert. Die Information über den gewählten Farbfilter und die Schriftgröße werden somit auf alle Unterseiten übernommen und sind für den nächsten Seitenbesuch gespeichert – sofern der Nutzer nicht die nötigen Cookies aus seinem Browser löscht.
Vorteile beim Einsatz des CMS webEdition für barrierefreie Websites
Trotz all dieser vielen, zum Teil sehr komplexen Funktionen, verfügt die Website über einen sehr schlanken Code. Dadurch ist es uns möglich Websites mit sehr kurzen Ladezeiten zu entwickeln. Dank des flexiblen Aufbaus von webEdition können wir diese Funktionen seitenspezifisch und individuell einsetzen. Und das ohne neue Plugins zu entwickeln oder tiefe Eingriffe in das CMS vornehmen zu müssen!
Unser Design- und Entwicklerteam arbeitet stets mit den aktuellsten Tools und Techniken. Ein modernes und ansprechendes Design ist dabei ebenso wichtig wie eine responsive Umsetzung. Dabei passt sich nicht nur das Layout an die unterschiedlichen Geräte-Auflösungen an – auch alle oben beschriebenen Funktionen für eine barrierefreie Nutzung sind auf allen gängigen Auflösungen, Betriebssystemen und Endgeräten verfügbar.
Wenn auch Sie planen, Ihre Website mit barrierefreien Funktionen zu erweitern oder komplett neu zu gestalten, sprechen Sie uns an! Wir finden die passende Lösung für Ihre Zielgruppen.